Прошло довольно много времени, но я все же доделала новый дизайн блога. Если честно, до этого момента и писать в него не хотелось
Небольшое вступление
Тему для этого блога я начала делать еще в конце января. «Почему так долго вышло по срокам?» — может спросите вы…
Как я уже рассказывала ранее, в последнее время начала брать заказы на оптимизацию до 90+ по PageSpeed, создание мобильной версии и просто обновление дизайна (особенно темы из курса А.Борисова). Поэтому, время от времени работу над собственным проектом приходилось забрасывать.
Кстати говоря, отзывы на моем сайте с темами wp-fairytale.com и портфолио постепенно пополняются, что не может не радовать.
Немного о новом шаблоне
Я долго думала над дизайном, хотелось чего-то необычного и запоминающегося, что не встретишь на каждом втором блоге. Так родился этот рисованный шаблон =)
- Он построен на базе чудесного Genesis Framework. Отличается он чистым и прекрасно оптимизированным кодом, работать с Генезисом очень удобно и интересно
- Адаптивный (чтобы в этом убедиться, уменьшите ширину окна браузера). Это вполне логично, ведь без мобильной версии сейчас никуда.
Вот скрин для примера:

- Форма подписки в сайдбаре теперь от собственного сервиса рассылок (о том, как это сделать. можете узнать на ideafox.ru). После статьи — пока еще FeedBurner.Рассылка теперь становится еженедельной. Подписчики блога будут получать письма в стилизованном под блог дизайне =)

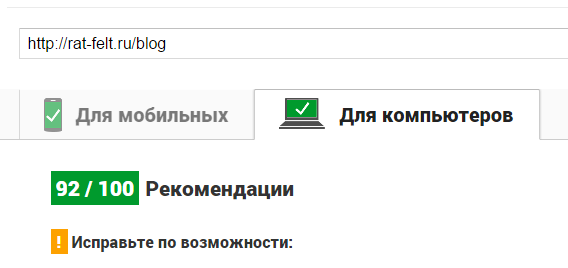
- Оптимизация по PageSpeed (ну от слайдера на главной я не смогла отказаться, позднее гораздо интереснее его оформлю) Для страницы блога следующие показатели:


Для главной страницы, соответственно, показатели поменьше — 75 и 91 (что тоже неплохо)
Дальнейшая работа над блогом
Итак, теперь планируется:
- Удалить все не тематические статьи
- Заменить миниатюры
- Вывести изображения в статьях через новый плагин увеличения картинок — JackBox
- Переписать, где необходимо, мастер-классы, улучшить текст
- Публиковать 2-3 мастер-класса в неделю
Ну и чуть позже приведу в порядок и выложу в свободный доступ старый шаблон. Вдруг кому понадобится =)
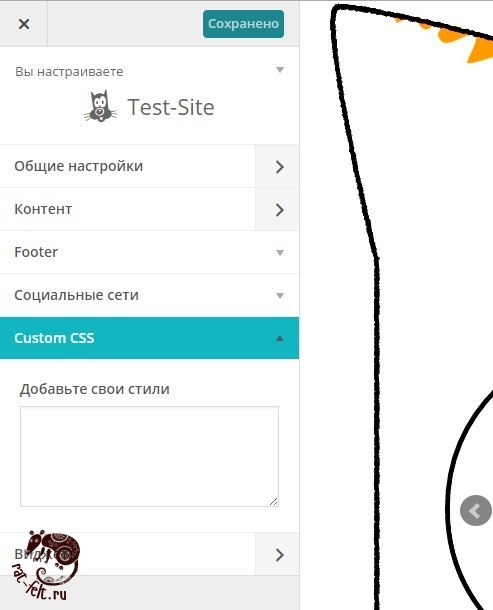
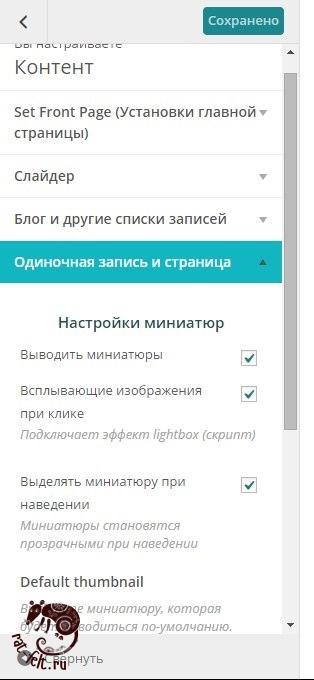
Кстати, сейчас в разработке вот такая полностью настраиваемая через Theme Customizer темка, первая из серии:



Большая просьба — если заметите какие косяки, пожалуйста, сообщите мне в комментариях. Опять же, жду от вас вопросов и предложений =)
С уважением, Анастасия
Как вам статья?





 Можно ли играть свадьбу в пост перед Пасхой в 2023 году
Можно ли играть свадьбу в пост перед Пасхой в 2023 году
Виктория
Анастасия, Вы такая молодец! На всех фронтах успеваете! И дизайн у Вас очень запоминающийся получился.
А насчет нетематических статей… Не убирайте, пожалуйста, Ваши рассказы! Если честно, я только из-за рассказа про мавку за Вашим блогом начала следить…
Удачи Вам!
Анастасия RatFelt
Здравствуйте! Спасибо, очень приятно =)
Я и не знала,что «Мавку» кто-то читает, тоже думала убирать. Тогда есть мотивация ее до конца выложить))
Виктория
У Вас очень хорошо получается писать. А дополнительная рубрика с рассказами, как мне кажется, добавит душевности в блог.
Анастасия
Ура-ура! Жду новых статей с нетерпением ;)
Мария Зазвонова
Настя, необыкновенно, мне очень понравилось в гостях, новый дизайн выше всяких похвал! Отличные планы, следуй цели!
Сергей Стеклов
Ого, какая красивость и дружелюбность. Хорошее сочетание цветов. А я hfymit все думал, когда мы твой новый дизайн увидим.))) Дизайн хороший.
Неплохо бы раздел Блог не прятать а вывести в меню открыто с иконкой. Место есть — поместиться. А то так неудобно. Лучше его не прятать.
Рубрики неплохо бы вывести в столбик. А то они как-то хаотично и разбросанно расположены как метки. Вообще, я бы эти рубрики поставил бы вместо горизонтального меню с контактами и прочим. Их можно красиво вывести в виде выпадающего списка. А вот те страницы и разделы, что сейчас находятся в меню, можно вывести полукругом прямо возле логотипа.
Должно получиться красиво. У тебя там как раз по бокам много пустого пространства. Если его заполнишь этими разделами, то будет красиво!
Также саму основную часть блога (белую часть) неплохо бы повыше сделать. И отступы там где написано Лента постов блога поменьше сделать. Или вообще это убрать, а раздел выделять просто другим цветом нужной иконки. То есть, чтобы была видна активная иконка. Тогда не придется ставить надпись и лишние отступы возле названия Лента постов блога.
Ну и в самом верху там где три больших полукруга — в правом полукруге нужно линию подправить. А то она не стыкуется с другой.
Малость увлекся я тут, так что над моими заморочками сильно не заморачивайся.)))
Анастасия RatFelt
Ой, спасибо за такой огромный отзыв =))
На самом деле, я еле выкроила время между заказами, чтобы и своим дизайном заняться, так что буду пробовать и дорабатывать в режиме реального времени)
Установила его чтобы в конце концов начать статьи новые публиковать)
Все замечания попробую реализовать на тестовом сайте ^_^
Надежда Воронина
Анастасия, поздравляю с новым дизайном !)
Ты просто умничка! Продолжай в том же духе) И всё у тебя получится)
Анастасия RatFelt
Спасибо =))
seoonly.ru
Крутой шаблон)
Оксана
Анастасия, здорово получилось! И очень оригинально, нигде такого не встречала. Описание блога сразу показывает о чем блог… и заставляет улыбнуться.:) Но думаю, вы на этом не остановитесь и будете его еще дорабатывать. )
Мне тоже очень хочется изменить дизайн, и даже примерно представляю как. Но сама это вряд ли осуществлю. Может быть даже к вам обращусь…
Мария Тернова
Понравился новый дизайн — очень симпатичный. С обновкой вас! :)
Наталья
Настя, мне очень-очень понравился дизайн!! Я не говорю про все технические прибамбасы, для меня это пока сложно (знаниям Вашим удивляюсь и очень уважаю))) Но внешний вид получился прекрасным, нежным таким и очень подходящим под блог про валяние.
Овечки в слайдере просто чума :) Их менять не надо))
Елена
Вы проделали огромную работу и еще наметили целую кучу всего. Мне тоже нравится, когда на сайте есть отступления от главной темы, интересно узнать лучше автора. Я долго билась, чтобы узнать, как поменять просто фон на своем блоге. А когда у меня это получилось, то поняла, что лучше — как было, чтобы фон не отвлекал от того, что на странице и не создавал пестроту. и Оставила все по-старому. Так смешно было! У вас симпатичный дизайн, очень светлый и трогательный.
Маргарита
Думаю дайка загляну, а тут такое кардинальное обновление! Очень понравился дизайн, сделано со вкусом и оригинально стилизованно, выполнено профессионально и с душой! Не могу представить, где ты нашла столько времени, чтобы реализовать такую красоту с нуля:)
Было бы удобно, если бы форма комментариев запоминала введенные данные, или дело в моем планшете?:)
Vlad
Скорее всего дело в вашем планшете! ;-)
Анастасия RatFelt
А у тебя запоминает введеное?
Vlad
По другому и быть не может! :-)
Артем
Шикарный дизайн! Люблю такой стиль))
Фреймворк покупали?
Анастасия RatFelt
Спасибо =)
Да, давно, уже на него засматривалась, поэтому взяла.
Я все постепенно собираюсь шаблоны с ориентацией на Запад делать, так что пригодится. Да и оказалось, что он очень даже удобен в применении
Артем
Хм, надо будет присмотреться к этому фреймворку поближе
Платон Щукин
Анастасия привет! Шаблон шикарный, вот только меню сайта в h2 зачем? Контакты и так далее???
Анастасия RatFelt
А, забыла заменить, руки не дошли)
Платон Щукин
Ну боле в плане SEO и кода докопаться не к чему) А в другом я не понимаю) Есть еще один косячок — 404 страничка там что то по не русски все) Посмотри наверное тоже забыла
Анастасия RatFelt
Ага, я не придумала, что на ней нарисовать,а потом и забыла)
Vlad
Привет!
Классно все сделала, мне нравится! Удачи в дальнейшей работе над блогом! ;)
Смайликов только не хватает, но ты вроде говорила, что планируешь нарисовать их под дизайн блога! Думаю, скоро появятся…
По поводу косяков: среди соц.кнопок последняя кнопка что-то не функционирует нормально…
Или я может не шарю… Скорее всего для начала нужно подписаться на твой блог?
Анастасия RatFelt
Спасиб, Влад =)
Смайлы пока в процессе
Последнюю кнопку забыла настроить, теперь все работает =)
Vlad
А у меня для тебе работа возможно будет… Это если я не захочу сам во всё вникать! ;)
Vlad
По поводу кнопки, один раз сработала и после этого снова перестала работать!
Смотрел на других статьях, вообще как-то все кнопки начали странно работать…
Vlad
Посмотри кнопки в статье про морского единорога! Или может они только у меня там так работают!
Анастасия RatFelt
Может ты им прогрузиться не даешь?) Странно — это как? У меня все нормально работает
Это плагин для соц сетей, он статистику собирает, я настроила, чтоб отсрочено делал, так еще меньше нагрузка на сайт)
Vlad
Страница нормально полностью загружается! В данной статье все соц.кнопки работают нормально (открывается небольшое окно, где мы делимся записью), кроме последней кнопки (при нажатии на нее меня просто перекидывает в начало страницы).
В статье про морского единорога при клике на соц.кнопки все окна уже не просто накладываются сверху на странице, а открываются отдельно на новой вкладке, на весь экран. Некоторые открываются в том же окне, закрывая страницу со статьей! Последняя кнопка срабатывает аналогично, как у первой записи!
Пробовал другой браузер, чистил кеш — та же фигня… Не знаю, если у тебя все ок — может с моей стороны какие-то глюки… Пускай кто-то еще попробует!
Анастасия RatFelt
Короче, то был глюк плагина, сейчас с обновлением все исправилось)))
Татьяна
Как давно я не была здесь, а тут так все преобразилось!!!!! Анастасия, вы такая молодец! Так все красиво, стильно :)))) Удобно!
Принимайте восхищения и улыбки :)))
Анастасия RatFelt
Здравствуйте, Татьяна!
Спасибо большое, очень рада, что вам нравится)